Recursos de Design Instrucional
A complexidade e as dificuldades da aplicação das estratégias e do planejamento de cursos para web são amenizadas pela utilização do Mapa de Atividades, Matriz de Design Instrucional e StoryBoard, ferramentas desenvolvidas especialmente para Design Instrucional de EaD virtual visando organizar e diminui a complexidade de criação de atividades, de modo que a equipe multidisciplinar envolvida no desenvolvimento e operação do projeto fale a mesma língua e trabalhe para um mesmo objetivo. A seguir, são apresentadas estas ferramentas.
Mapa de Atividades
Leio o texto "Mapa de Atividades" para conheçe-lo em detalhes
O Mapa de Atividade reflete em ações as estratégias adotadas. Contém informações necessárias para conduzir com eficácia o processo de ensino/ aprendizagem. Fornece um passo a passo para criação das atividades, das tarefas e seus respectivos recursos e ferramentas. As orientações no mapa descrevem o resultado pretendido e exprimem o que o aluno fará quando os tiver dominado.
A criação de atividades práticas que possibilita atingir os objetivos do curso exige muita criatividade e critérios bem definidos. Curso de EaD pela internet, geralmente, possui objetivos práticos, que visa desenvolver o aluno para enfrentar problemas reais, esses objetivos devem refletir as escolhas das atividades. Atividades que possibilita criar situações reais dentro de uma zona de controle para avaliação. Além disso, encontrar o equilíbrio entre o tempo de duração e os objetivos influencia fortemente as escolhas.
As atividades teóricas são um desafio a ser vencido. Projetar atividades teóricas de modo consistente com os objetivos do curso e que atenda a realidade da Educação a Distância exige o uso de diversas técnicas e estratégias de modo a não desmotivar o aluno. A inclusão de recursos verbais e não verbais para potencializar o sucesso da aprendizagem, porém sem repetir muitas vezes cada recurso, exige criatividade, amparada pela utilização dos princípios de multimídia, proximidades espacial, coerência, redundância e prática.
A tabela a seguir apresenta a utilização do Mapa de Atividades para planejamento de uma aula (OBS: Algumas coluna foram removidas para melhor apresentação da tabela).
| Sub-tema | Objetivos | Atividades teóricas e recursos/ferramentas | Atividades práticas e recursos/ferramentas |
| 1. Definição de experiência dos usuários na web 2. Comportamento do usuário na internet 3. Convenções e padrões utilizados na web |
1. Conhecer os diferentes elementos que envolvem a experiência do usuário na internet 2. Compreender como os usuários se comportam na Web 3. Conhecer as principais convenções e padrões utilizados na web |
Atividade 3.1 - Assistir ao vídeo sobre a experiência dos usuários na Web Recurso: Hiperlink. Ferramentas: Material de Apoio. Atividade 3.2 – Assistir a apresentação de slides sobre as principais características do comportamento dos usuários de internet Recurso: Filme em Flash. Ferramenta: Material de Apoio. Atividade 3.3 - Leitura do texto sobre os padrões e convenções utilizados na internet Recurso: HTML. Ferramenta: Leituras. |
Atividade 3.3.1 - Atividade individual e avaliativa. O aluno deverá fazer uma análise de dos websites de notícias G1 e Folha de SP, e informa: (1) quais as conversões utilizadas, (2) quais elementos são comuns em ambos os websites, (3) qual foi o mais fácil e o mais difícil de navegar e, (4) quais as recomendações para melhoria. Recurso: internet. Ferramenta: Portfólio. Prazo: 3 dias. Valor: 10 pontos. Atividade 3.3.2 – Atividade avaliativa. Discutir sobre as metas do Design de Interação. Opinião do aluno sobre “Quais metas são mais úteis na avaliação do Design de Interação?” Recurso: Fórum. Ferramenta: Fóruns de Discussão. Prazo: 2 dias. Valor: 10 pontos. |
Matriz de Design Instrucional
Leio o texto "Matriz de Design Instrucional" para conheçe-la em detalhes
A Matriz de Design Instrucional detalha as atividades dinâmicas do curso e facilita a interpretação dos objetivos das atividades práticas. Ela desmembra as atividades dinâmicas do Mapa de Atividades a fim de detalhar e orientar a equipe multidisciplinar na aplicação correta das atividades.
As atividades dinâmicas, geralmente, objetiva simular uma situação real, dentro de uma zona de controle, para que os alunos enfrentem problemas ou dificuldades e consiga soluciona-las. Assim, aplicando, fixando e consolidando o conhecimento.
A tabela a seguir ilustra a utilização da Matriz de Design Instrucional para desenvolvimento de duas atividades dinâmicas.
A atividade dinâmica Consultor de Arquitetura de Informação porpociona a opoturnidade do aluno aplicar e fixar os conhecimentos desenvolvidos, objetivando simular o papel de um consultor em arquitetura de informação, identificando elementos de navegação de um website e planejando melhorias na arquitetura de um website real.
A atividade dinâmica Consultor de Arquitetura de Informação proporciona a oportunidade de o aluno aplicar e fixar os conhecimentos desenvolvidos, objetivando simular o papel de um consultor em arquitetura de informação, identificando elementos de navegação de um website e planejando melhorias na arquitetura de um website real.
Enfim, a tabela a seguir, mostrar a Matriz de Design Instrucional com as 2 atividades dinâmicas citadas anteriormente. (OBS: Algumas coluna foram removidas para melhor apresentação da tabela).
Identificação da Atividade |
Descrição/ proposta da dinâmica | Objetivo(s) | Critérios / avaliação |
| Atividade 7.5 Módulo Usabilidade Aulas 4, 5, 6 e 7·. |
Atividade Dinâmica: Consultor de Usabilidade Trabalho no qual o aluno deverá identificar e propor soluções para problemas reais de usabilidade, simulando uma situação real de consultoria ou planejamento de usabilidade. A dupla deverá selecionar um website, fazer uma análise com base nas heurísticas de usabilidade, levanta potencias problemas de usabilidade e fazer recomendações visando soluções. |
- Compreender a importância da usabilidade. - Simular uma situação real identificação e solução de problemas de usabilidade - Conscientizar sobre as conseqüências dos problemas gerados pela falta de usabilidade |
- Dedicação - Disponibilização da atividade no portfólio da dupla - Realização da atividade no prazo - Criatividade na proposta de solução - Dedicação e qualidade na identificação do problema |
| Atividade 14.5 Módulo Arquitetura de Informação Aulas 9 a 14 |
Atividade Dinâmica: Consultor de Arquitetura de Informação Trabalho no qual o aluno deverá identificar os elementos de navegação de um website e propor melhorias na arquitetura de informação, simulando uma situação real de planejamento de arquitetura de informação de um website. |
- Reconhecer os elementos da arquitetura de informação - Planejar a arquitetura de informação de um website |
- Dedicação e qualidade na identificação dos elementos de usabilidade - Criatividade e bom sensor na escolha do website - Disponibilização da atividade no portfólio - Realização da atividade no prazo - Criatividade no redesenho e planejamento da arquitetura de informação - Disponibilização da atividade no portfólio - Realização da atividade no prazo |
Storyboards
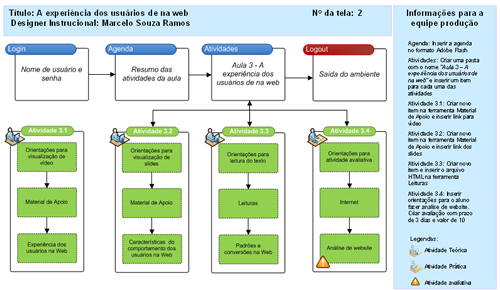
O Storyboard, outra ferramenta do Designer Instrucional, fornece uma visão clara e objetiva do detalhamento da navegação, da organização do conteúdo no ambiente virtual e da organização das atividades, possibilitando a compreensão, por parte da equipe multidisciplinar, de todo processo de produção, fornecendo através da demonstração visual, informações para equipe de produção.
Os Storyboards geralmente são utilizados com o objetivo de manter a qualidade dos materiais, fornecendo informações e orientações essenciais para o desenvolvimento de cada aula ou material instrucional, adotando uma linguagem escrita e, principalmente, visual – utilizando gráficos, ícones e cores. Assim, complementando as outras ferramentas de Designer Instrucional – Mapa de Atividades e Matriz de Design Instrucional, porém, com uma diferença: visualização em uma linguagem visual.
Deste modo, diante dos benefícios oferecidos pelos Storyboards, a qualidade do curso é preservada durante a produção dos conteúdos, os profissionais, das diversas áreas envolvidas, poderão trabalhar de forma integrada e assim, reduzir os riscos de fracasso e aumentar a qualidade do material e consequentemente a qualidade do curso.
A figura a seguir ilustra o esquema geral da navegação e organização do conteúdo - uma das várias possibilidades de utilização dos storyboards- da aula apresentada no Mapa de Atividades, logo acima.

Referências: